Element Types
The Workflow Toolbar only contains the "base" types of diagram element. For example, using the Toolbar you can place a Task, but not a User Task. In order to configure an element and change its type, we must use the Configuration Panel once the element is placed on the Canvas.
Configuring an Element's Type
To configure the type of element:
-
Select an element by clicking on it
-
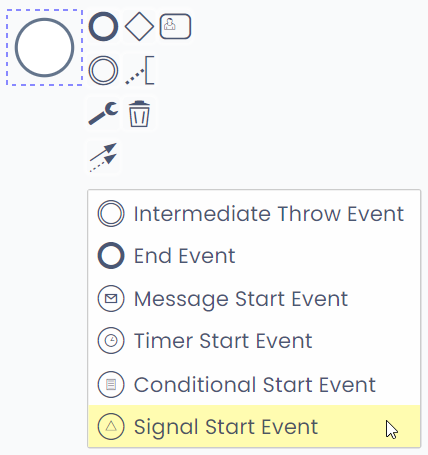
Press the Change Type button on the Configuration Panel. The Change Type button has an icon of a wrench.
- From the menu that appears, select a type of element

- The element will now be configured to that type, and its appearance will change to reflect this new type
Below is a summary of all element types, and the base type that they are configured from.
Start Event Types
A Start Event is where a Workflow Process begins. A Start Event that is triggered will create a token, which will move along the diagram's flow until it is paused or discarded.
To use a Start Event, place a Default Start Event on the Canvas and change its type using the Configuration Panel.
Above: A default Start Event
Intermediate Event Types
Intermediate Events are triggered when certain configured conditions are met. If an Intermediate Event is set to interrupt the diagram, it will discard all other active tokens on the process diagram, and then generate a new token. If an Intermediate Event is set to non-interrupt, it will not discard all other active tokens, and will instead simply generate a new token.
To access an Intermediate Event Type, place a Default Intermediate Event on the Canvas and change its type using the Configuration Panel.
Above: A default Intermediate Event
End Event Types
End Events will discard a token that arrives on them.
To access an End Event, place an End Event on the Canvas. You can change its type using the Configuration Panel.
Above: A default End Event
Task Types
Tasks can be completed by users or by the Rapid system. They represent work that needs to be completed before the process flow will continue.
You can access task types by placing a Default Task on the Canvas and change its type using the Properties Panel.
Above: A default Task Event
Intermediate Boundary Event Types
This is an element that combines both Task and Intermediate Event. If the conditions for the Boundary Event are met, the Boundary Event will trigger before the task is completed. When the task is completed all Boundary Events are discarded.
- An interrupting Boundary Event will discard the task it is attached to.
- A non-interrupting Boundary Event will not discard the task it is attached to.
Boundary events are created by placing an Intermediate Event on top of a Task. These events can then have their type configured using the Configuration Panel. You can read more about Intermediate Boundary Events.
Above: An example Boundary Event
Data Store Reference Types
Data Store References retrieve or update data from a Rapid database. They can be used to return a single item, or multiple items.
To use a Data Store References, place a Data Store Reference on the Canvas and change its type using the Properties Panel.
Above: A Data Store Reference element
Gateways
Gateways control the logical flow of a process diagram, and allow you to apply conditional logic that will determine which path a token will travel down.
To use a Gateway, use to the toolbar to place a Gateway on the Canvas and change its type as desired using the Configuration Panel.
Above: An Exclusive Gateway
Flows / Links
Flows (or Links), control the direction of tokens across the process diagram. Flows will move any token in the direction of the arrow, and act as bridges between other elements.
Selecting this element by clicking on it will allow you to configure conditions that determine when a token is permitted to travel along this element.
To add a Flow to your diagram, you can:
- Use the Toolbar to place a Global Connection between two elements on the Canvas
- Select an element, and then click the Global Connect button that appears in the Configuration Panel
Above: A Flow Connection between two elements